Herramientas indispensables para diseño web Drupal gratuitas
¿Cuantas veces hemos nos ha gustado un color de una imagen, fuente, fondo, elemento web y hemos tenido que hacer una captura de pantalla, abrir el programa de turno, pulsar el cuentagotas y obtener finalmente el color deseado?
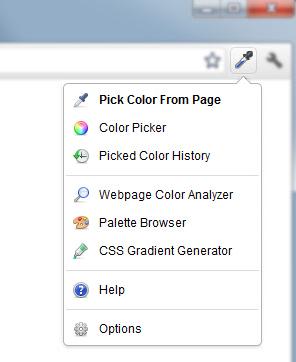
Colorzilla es una extensión para desarrolladores web y diseñadores gráficos con tareas relacionadas con el color, tanto de nivel básico como avanzado.Esta extensión nos será de gran ayuda por sus herramientas como selector de color, cuentagotas y muchas más herramientas de color avanzadas adicionales.

Características:
- Cuentagotas: obtiene el color de cualquier píxel de la página.
- Selector de color avanzado: parecido a los que tienes en Photoshop o Paint shop pro.
- Analizador de color de la pagina web: analiza los elementos dom en cualquier página web.
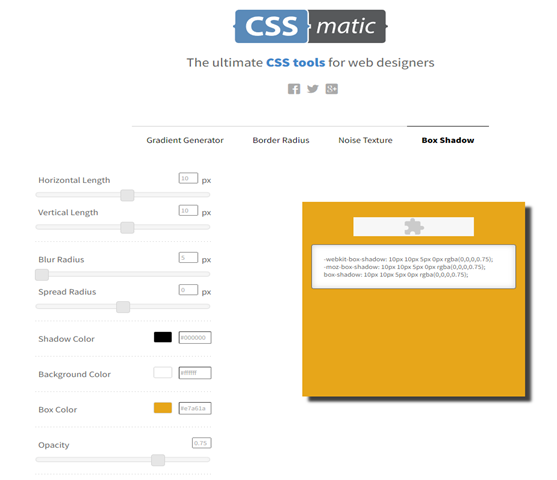
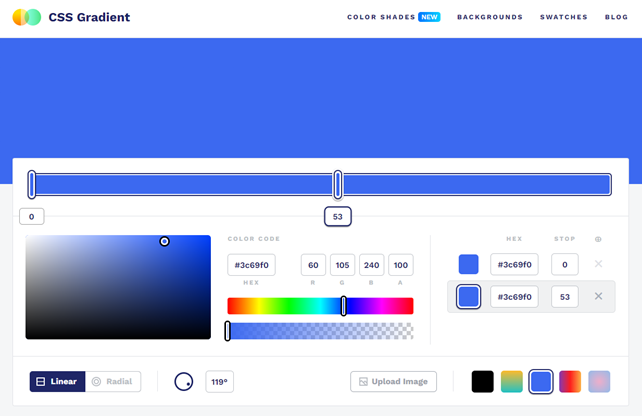
- Generador de degradado css: permite crear degradados a tu gusto o algunos ya predefinidos y te muestra el código correspondiente en css. También te permite modificar la orientación e incluso el tamaño.
- Palette viewer: contiene 7 paletas preinstaladas para ayudarte a tener una idea más clara.
- Historial de color de los colores elegidos anteriormente.
- Muestra información del elemento como la clase, el nombre del elemento, la id, el tamaño, etc.
- Recuadra cada elemento con un marco para indicar de donde se obtiene el color al pasar el cursor.
- Permite manipular los colores por sus componentes Rojo/Verde/Azul o Tono/Saturaciones/Valor.
- Copia automáticamente los colores generados o mostrados al cortapapeles en CSS RGB, Hex y otros formatos.
- Macros para muestrear los colores de la página con el teclado.
- Permite obtener el color de elementos dinámicos como enlaces flotantes, etc, volviendo a muestrear el ultimo píxel muestreado.
- Selección de color en un solo clic: al hacer clic en el icono principal de la barra de herramientas de ColorZilla estará listo para elegir el color del píxel que desee. (actualmente solo en Windows).
- Permite elegir colores de objetos flash.
- Permite elegir colores a cualquier nivel de zoom.
- Permite obtener el color medio de áreas de pixeles (15 x 15 px, 120x120px, etc).
Y estas son las caracteristicas y virtudes de Colorzilla como herramienta indispensable para el diseño web Drupal
Si necesitas más ayuda, visita este enlace o contacta con un desarrollador.