En AulaDrupal estamos de celebración, ya que acabamos de lanzar de manera oficial, nuestra primera aplicación web de Drupal modular, para centros deportivos y gimnasios .
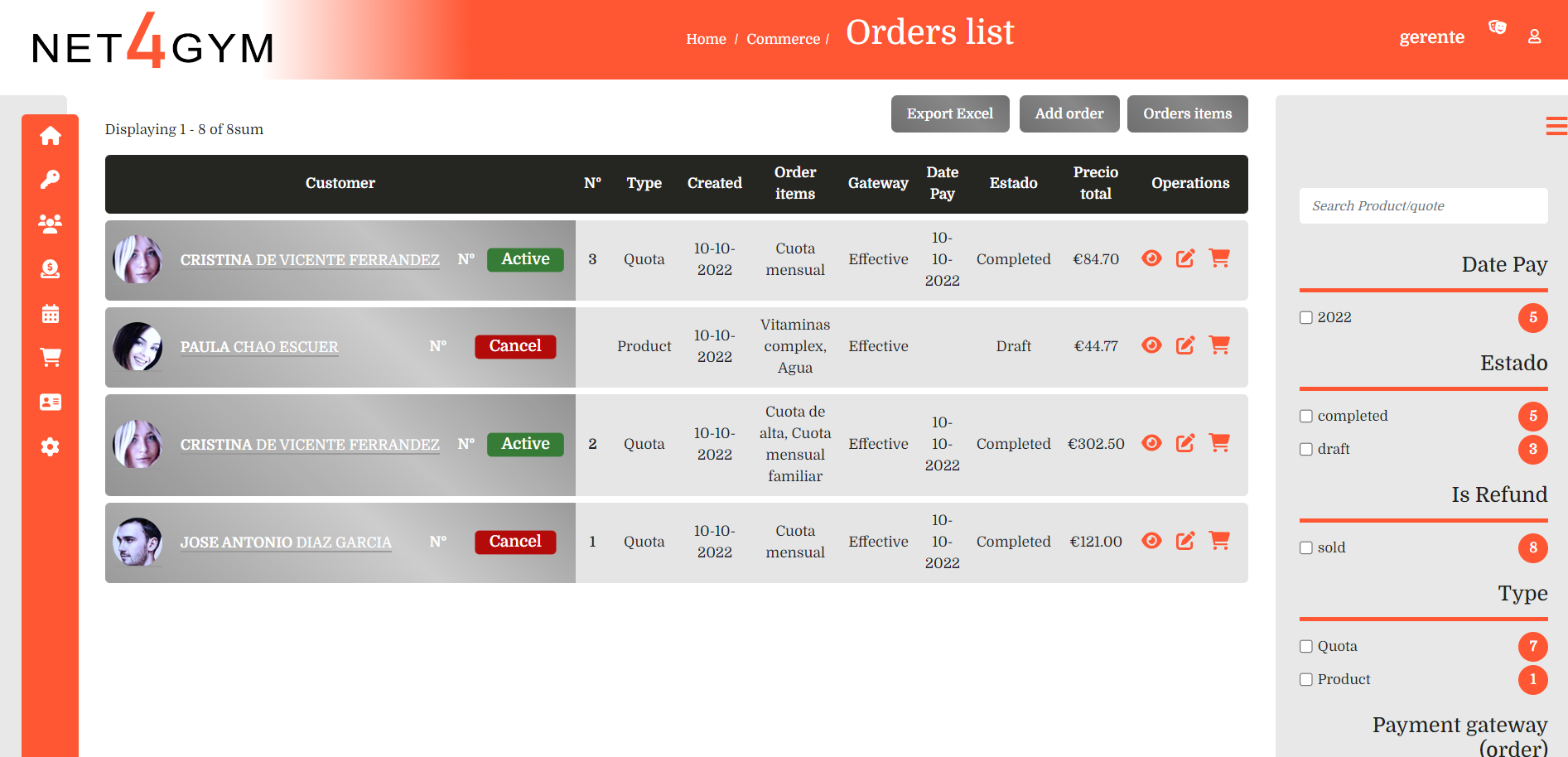
Esta aplicación web es un software de gestión de cuotas de gimnasio, actividades, bonos de entrenamiento y productos de tienda, así como control de entradas, inscripciones en eventos, tareas, remesas bancarias, auto-renovación de cuotas, control de stock, inventario, QR.... y muchísimos más módulos que hacen más ameno y ágil el día a día en un centro deportivo.
Con esta aplicación los clientes podrán autogestionarse, no necesitarán contactar para contratar o gestionar ningún servicio ya que podrán dar de alta y baja cada uno de los módulos que tenemos en función de sus necesidades.
Todo lo que se necesita en un software, presentado de la manera más sencilla.
Un software completo, no tiene porque ser difícil de manejar.
Net4Gym busca el mayor rendimiento oculto tras el más sencillo sistema.
A mayor sencillez mayor usabilidad.
Es un programa ágil, completo y con intuitivas opciones que harán que tu día a día sea más ameno. Reduciendo al completo todas las horas de gestión, contabilidad y control de los empleados, productos, local,...

Visita la web de la aplicación para conocer más nuestra primera aplicación de Drupal modular.
Puedes visitar la web del software en https://www.netforgym.com.
100% Drupal, 100% modular y autogestionable.