Drupal views Contiene cualquier palabra no funciona como cabe esperar, pues busca cualquier palabra que "contenga", no palabras enteras.
Por su puesto esto es solo una solución temporal para poder filtrar por contiene cualquier palabra. No es un arreglo definitivo, pues lo que vamos a hacer es un filtro nuevo para filtrar los resultados de la vista antes de que estos se impriman.
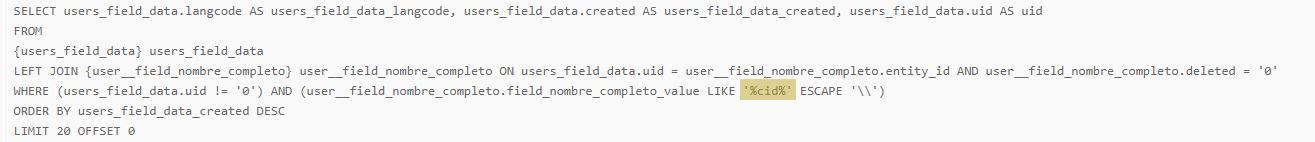
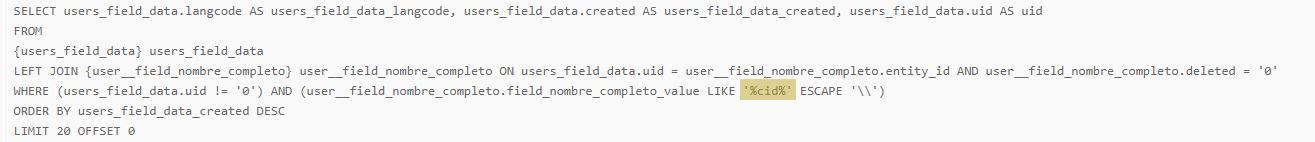
Antes de nada, os muestro como hace Drupal actualmente una consulta de "contiene" y otra de "contiene cualquier palabra".

Como veis, envía en ambas ocasiones la consulta de la misma manera "LIKE %Palabra%".
En este caso hemos buscado "CID" y nos ha devuelto todos los registros cuyo nombre contiene Cid, cuando buscábamos saber solo quienes se apellida o llaman CID.
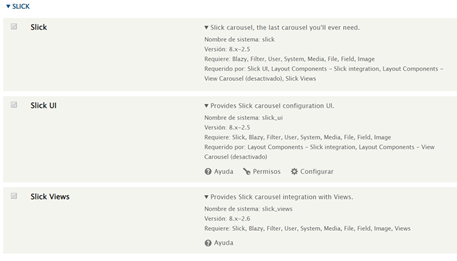
Comenzamos con nuestro filtro de "contiene cualquier palabra" .
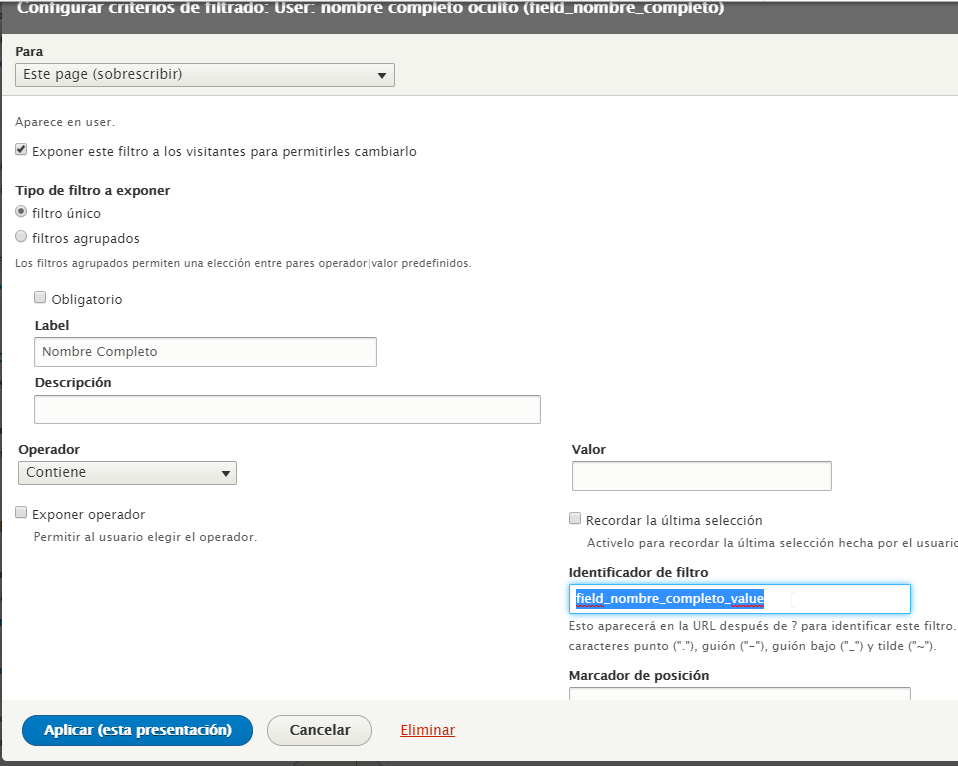
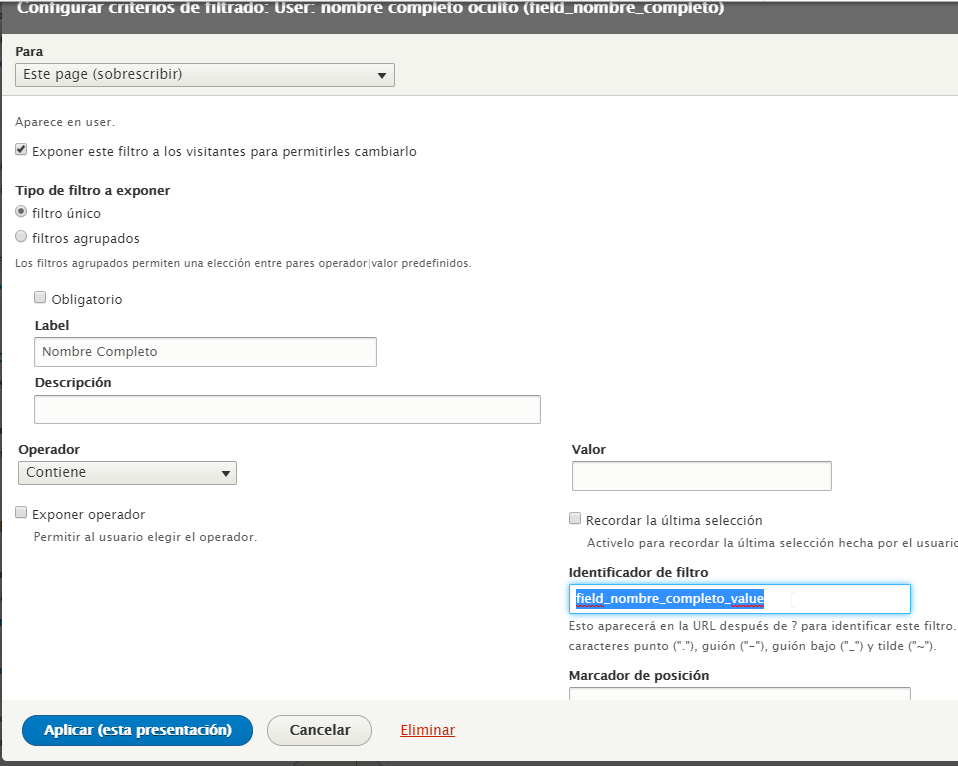
En primer lugar debemos saber el nombre de sistema del filtro expuesto que queremos modificar su comportamiento:

Para ello nos dirigimos al filtro expuesto y copiamos el identificador de filtro.

Con esto podemos crear un pequeño modulo muy sencillo con un hook de las vistas
HOOK_word_views_pre_render(ViewExecutable $view):
Primero obtenemos los resultados de la vista actual en el $view->exposed_data;
Después guardamos el valor de lo que se buscó para volver a filtrarlo más adelante. (Variable $texto)
En $view->exposed_data;, obtenemos rows con sus keys y cada una de ellas todos los valores de los users.
Así que vamos a almacenar esas Keys para mas adelante saber que row quiero eliminar.
Hacemos una nueva consulta sobre los users obtenidos con el texto bien filtrado (con espacios al principio, final y ambos) :
->condition('field_nombre_completo', $texto . ' %', 'LIKE')
->condition('field_nombre_completo', '% ' . $texto . ' %', 'LIKE')
->condition('field_nombre_completo', '% ' . $texto, 'LIKE');
por ultimo comparamos los users de esta ultima consulta con los de la primera y eliminamos del resultado de la vista los rows que contengan a esos usuarios ( sabemos su Key).
use Drupal\views\ViewExecutable;
/**
* Implements hook_views_pre_render().
*/
function contain_word_views_pre_render(ViewExecutable $view)
{
$filtroexpuesto = $view->exposed_data;
if (!empty($filtroexpuesto['field_nombre_completo_value'])) { //Comprobamos si se filtró por este campo
$textos = $filtroexpuesto['field_nombre_completo_value']; // Guardamos el valor del filtro que se hizo
$palabras = explode(" ", $textos); //separamos las palabras por espacios
$uid = [];
foreach ($view->result as $key => $item) { // Recorremos los Rows del resultado
$user = $item->_entity;
$uid['uid'][(int)$user->id()] = $key; // Almacenamos su Key
$uid['values'][] = (int)$user->id();
}
if(!empty($uid['values'])){
foreach ($palabras as $palabra) { // Recorremos los Rows del resultado
$texto = $palabra;
$query = \Drupal::entityQuery('user')
->condition('uid', $uid['values'], 'IN');
$group = $query->orConditionGroup()
->condition('field_nombre_completo', $texto . ' %', 'LIKE')
->condition('field_nombre_completo', '% ' . $texto . ' %', 'LIKE')
->condition('field_nombre_completo', '% ' . $texto, 'LIKE');
$uidfilter = $query->condition($group)->execute(); // Hacemos de nuevo el filtro sobre estos usuarios
// con el texto filtrado por "contiene cualquier palabra"
$uids_eliminar = array_diff($uid['values'], $uidfilter); // Guardamos las ids a eliminar
foreach ($uids_eliminar as $item) { // Recorremos de nuevo
// y eliinamos los rows que no coinciden con la segunda consulta
$key = $uid['uid'][$item];
unset ($view->result[$key]);
}
}
}
}
}
Si necesitas más ayuda con cualquier tema, prueba nuestro buscador para encontrar tu solución rápidamente.
Espero que te haya servido.