Instalar y configurar slick carousel Si alguna vez habeis tenido que desarrollar una web, seguro que os han pedido algun slider con fotos y/o videos. Para mi gusto, la mejor opción para ello es usar slick carousel, puesto que me permite integrarlo con views y configurarlo a mi gusto.
Aunque pudiera parecer complicado, instalarlo y configurarlo es realmente sencillo, veamos como.
1.Instalar y Configurar Slick
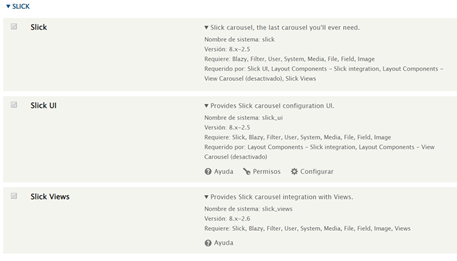
Instalar los módulos:
Nota: cuando se instala el módulo Slick, se instala también Slick UI.
- Slick View: https://www.drupal.org/project/slick_views
Una vez instalados ir a Ampliar > List> Slick UI > configurar

Ahora hay que crear un conjunto de opciones de Slick

A modo de ejemplo se va a llamar: Store_Slick

En el menú lateral izquierdo ir a la opción Configuración

Seleccionar las siguientes opciones y guardar.
- Accesibility
- Arrows
- Dots
- Infinity
- Swipe
- Touch move
- Use CSS
- Use CSS Transforms
- jQuery easing: Linear
- Wait for animate
2.Añadir el nuevo conjunto de opciones a una vista
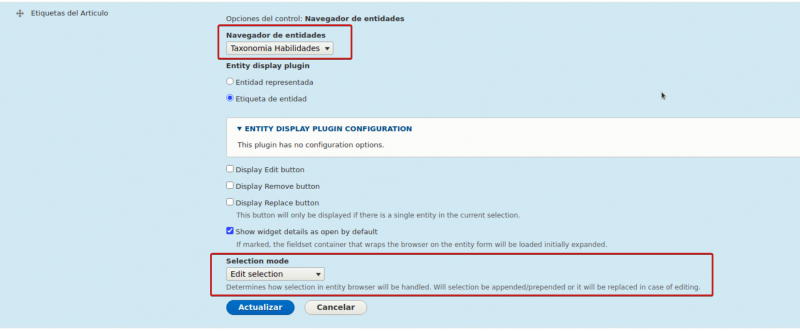
Dentro de la vista creada ir al apartado FORMATO > Formato.
En esta ventana se selecciona el estilo que va a tener o como se va a ver la información de la vista, y es aquí donde debe aparecer la opción Slick Carousel (si se han instalado correctamente los módulos).

Lo siguiente que se tiene que hacer es configurar las opciones de estilo. Para ello:
- Seleccionar la casilla Vanilla Slick.
- En Optionset main, justo debajo de la anterior, seleccionar Store_Slick (ó como se haya llamado al conjunto de opciones de Slick anteriormente).
- En Skin main, a la derecha de la anterior, seleccionar Classic
- Y por último, elegir el número (X) de elementos que por defecto se van a mostrar en el, independientemente del número total que el carrusel muestre. Para seguir con el ejemplo, van a ser tres elementos los que se verán por defecto
- Grid large 3
- Grid medium 3
- Grid small 3
El resultado será el siguiente:

Y esto ha sido Instalar y configurar slick carousel, recordad que tenéis este y otros manuales de ayuda en el blog y si aun así no halláis respuesta a vuestro problema, podéis publicar vuestras preguntas en el tablón, donde la comunidad os ayudará a resolverlas.