Herramientas para desarrollar Front Drupal. Esta es una lista de herramientas que todo desarrollador web necesita, tanto si desarrolla con Drupal como si lo hace con otras tecnologías.
Es muy probable que vayamos a requerir imágenes de prueba para nuestro proyecto, que utilizaremos hasta que el cliente nos entregue las definitivas (y esto es algo que algunas veces se puede demorar bastante).

Para ello podemos hacer uso de herramientas como https://www.pexels.com que pone a nuestra disposición una enorme cantidad de imágenes que podemos filtrar por texto o categoría y así encontrar la que más se ajuste a nuestras necesidades. En caso de no querer imágenes con una temática concreta podemos optar por https://dummyimage.com que nos permite generar imágenes con tamaño, texto, color de fondo y color de texto a elegir.

Además de imágenes también podríamos necesitar texto de ejemplo, puesto que es casi seguro que no tendremos los definitivos hasta que tengamos muy avanzado nuestro proyecto, para esto tenemos https://www.lipsum.com , un generador automático de texto en latín que nos creará párrafos y párrafos de texto a necesidad.

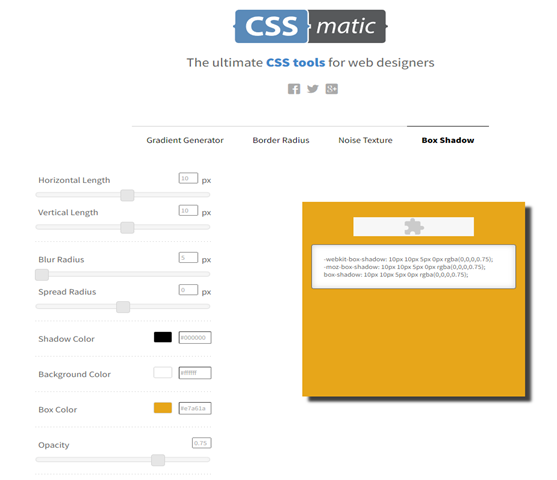
Otras herramientas que también nos pueden ser útiles, al menos si somos de front, son aquellas que nos permiten generar y hacer pruebas con sombras, bordes y otros elementos, tales como https://www.cssmatic.com, con la que podemos generar CSS de borders, box-shadows y demás elementos acelerándonos y facilitándonos el trabajo al poder modificar pixelajes, anchos, altos y demás sin tener que teclear nada, simplemente arrastrando botones en el editor.


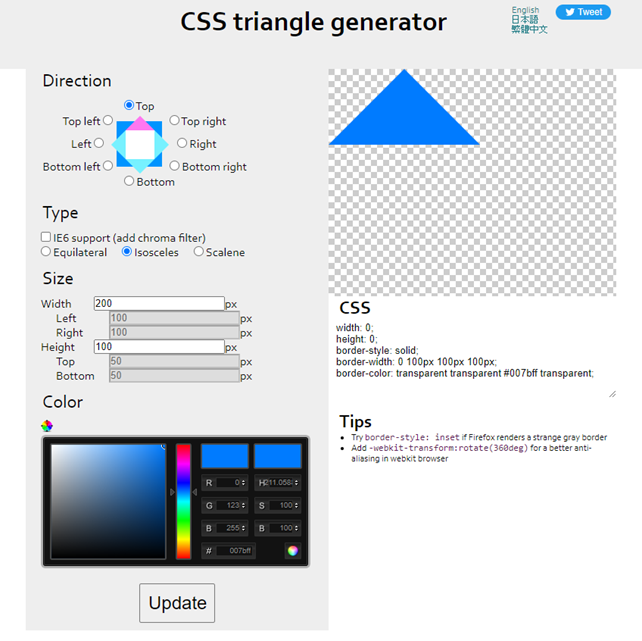
O como http://apps.eky.hk/css-triangle-generator que nos ayuda a crear triángulos de todo tipo y tamaño que podemos colocar en elementos before o after, utilizar de fondo, etc., modificando su ancho, alto, orientación y en general dándonos una amplia variedad de posibilidades.

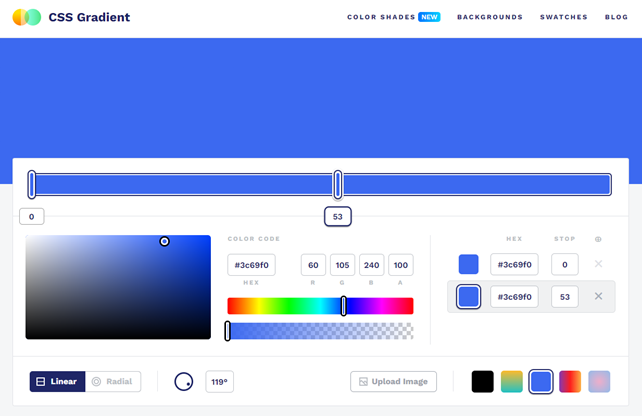
En último lugar estaría https://cssgradient.io , otra herramienta que nos permite crear gradientes en css (al igual que la herramienta cssmatic arriba mencionada), pudiendo seleccionar los colores a mezclar, además del punto de fusión del gradiente. Nos permite también subir imágenes, cogiendo los colores de las mismas y así ayudarnos a encontrar el color que más se adapte a nuestro proyecto. La razón de incluirla en esta lista es que la interfaz es más bonita. amigable e intuitiva que la anterior.

Y esto ha sido herramientas que todo desarrollador Front (drupal o no) necesita, recordad que tenéis este y otros manuales de ayuda en el blog y si aun así no halláis respuesta a vuestro problema, podéis publicar vuestras preguntas en el tablón, donde la comunidad os ayudará a resolverlas.