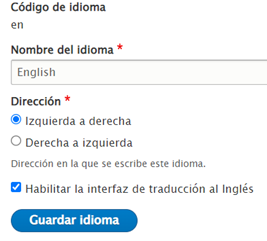
Para iniciar este tutorial de filtrado de idioma en vistas de Drupal, antes de comenzar a traducir un sitio web en Drupal tendríamos que añadir el idioma en admin/config/regional/language/add , en esta ocasión hemos agregado idioma inglés.


Con el idioma ya añadido, se pueden activar los campos del tipo de contenido que se necesite traducir como traducibles desde /admin/config/regional/content-language
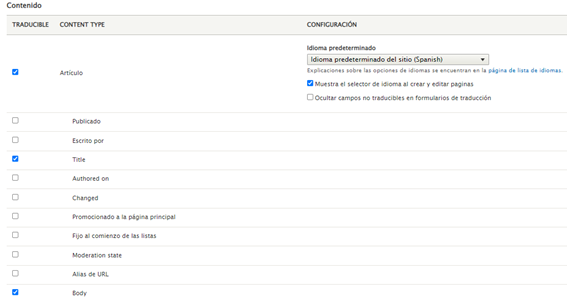
Se activarán como traducibles los campos “título” y “body” del tipo de contenido “Artículo”:


Una vez tenemos traducidos los contenidos, como en este caso dos contenidos de tipo Artículo traducidos a inglés:

Seguidamente procedemos a crear una vista para ver la aplicación del filtrado por idioma en Drupal. Con este tipo de filtrado en vistas principalmente lo que logramos es que no se muestren los contenidos duplicados en la visualización de la vista, detectando el sitio web que idioma mostrar en cada caso según el idioma seleccionado en la interfaz.
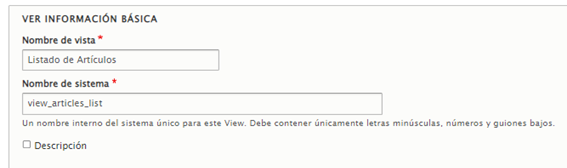
De manera que creamos la vista a la que posteriormente añadiremos el filtro de idioma desde la siguiente ruta /admin/structure/views/add , se agregará un nombre requerido a la vista y más abajo se puede añadir el nombre interno de sistema para la vista que se está creando:

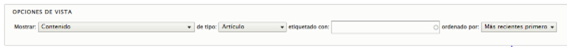
Como opciones de la vista se puede seleccionar mostrar Contenido de tipo Artículo ordenado por los más recientes primero:

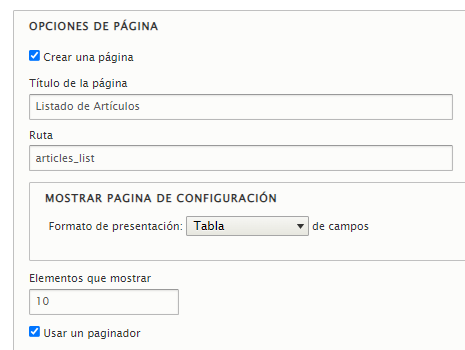
Para la visualización de la vista, se ha creado una página con ruta /articles-list donde se mostrará el listado de artículos en forma de tabla:

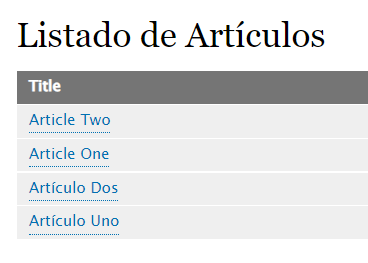
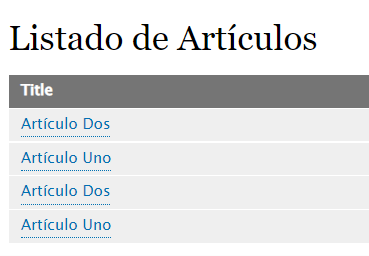
Con la vista ya creada si accedemos directamente a la ruta para su visualización <nombre-proyecto>/articles-list se puede observar que muestra los contenidos en ambos idiomas, independientemente del idioma seleccionado para la interfaz de la web.

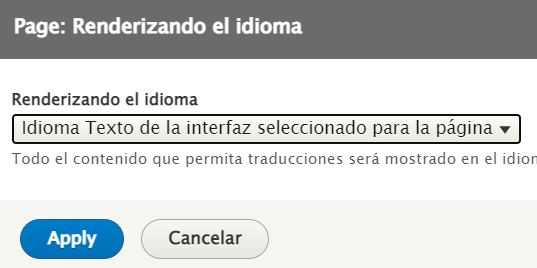
Así, primero en la opción “Idioma de visualización” se añadirá Idioma Texto de la interfaz seleccionado para la página:


Si se vuelve a visualizar la vista con el cambio <nombre-proyecto>/articles-list observamos que ya no se muestran contenidos en los dos idiomas, sólo en el seleccionado, en este caso español. Sin embargo, los contenidos aparecen repetidos:

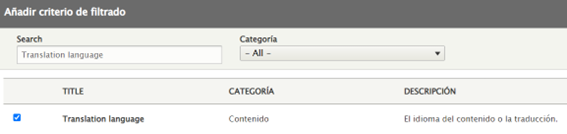
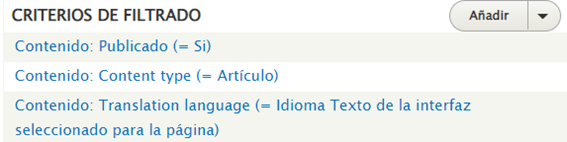
Para evitar la repetición de los contenidos bastaría con añadir un criterio de filtrado por idioma para la vista:



Con el criterio de filtrado ya aplicado si vamos a la visualización de la vista <nombre-proyecto>/articles-list ya no se muestran los artículos duplicados.

Y esta es el modo de hacer un filtrado de idioma en vistas de Drupal.
Si necesitas más ayuda, visita este enlace o contacta con un desarrollador.