Herramientas indispensables para diseño web Page ruler, tu regla para medir pixeles en la pantalla del ordenador
Herramientas indispensables para diseño web Page ruler. Muchas veces queremos saber cuanto mide un elemento de una pagina web, proyecto etc. Como por ejemplo una imagen
Muchas extensiones de navegador te permiten medir en pantalla mediante una sencilla regla y averiguar rápidamente cuanto mide en píxeles un elemento web. La extensión más utilizada se llama Pageruler que crea una regla para obtener dimensiones y posicionamiento de píxeles, y además mide elementos en cualquier página web.
¿Qué es Page ruler?
Page Ruler es una extensión gratuita para navegadores web Firefox y Chrome que muestra en pixeles la medida de los elementos medidos.
Características
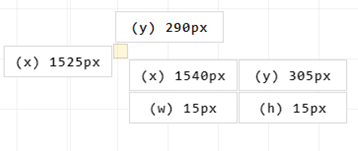
• Dibuja una regla en cualquier página y permite ver el ancho, la altura y la posición superior, inferior, izquierda y derecha.
• Arrastra los bordes de la regla para cambiar su tamaño.
• Usa las teclas de flecha para mover y cambiar el tamaño de la regla.
• Muestra guías que se extienden desde los bordes de la regla.
• Actualiza manualmente el tamaño y la posición de la regla desde la barra de herramientas para realizar cambios de precisión.
• Habilita el “Modo de elemento” para delinear elementos en la página mientras mueves el ratón sobre ellos.
• Navega a través de elementos de padres, hijos y hermanos de cualquier elemento medido.
Cómo utilizar la extensión Page ruler
Empezamos instalando la extensión en tu navegador y después haz clic en el icono que está al lado de la barra de direcciones.

A continuación puedes usar la medición libre arrastrando el ratón por la pantalla.
También puedes utilizar el modo de detección del elemento en la parte superior izquierda para que detecte automáticamente cuánto mide, por ejemplo un campo de registro de un formulario.

Y estas son las caracteristicas y virtudes de Page ruler como herramienta indispensable para el diseño web Drupal
Si necesitas más ayuda, visita este enlace o contacta con un desarrollador.